di Paola - 16 May 2006
tags interni :
documentazione,
hot potatoes,
scuola Collodi di Pineta,
tagging.
Durante il corso dell’Istituto Pedagogico sul soft Hot Potatoes (guardate cosa crea il relatore del nostro corso, Paolo Cutini) abbiamo scoperto che con i bambini potevamo creare dei cruciverba, dei giochi interattivi in modo molto semplice. Abbiamo preso spunto dal lavoro che stiamo facendo su Scuola3d, dove oltre al progetto del cortile abbiamo progettato la visita al il Parco Zoo Natura Viva di Bussolengo.
Ecco qui alcuni rebus!
Clicca sui nomi degli animali
Scimpanzè

Bue dei Watussi

Casuario

Crisocione (neanche Luisanna sapeva cosa è!)

Lo gnu

Guanaco

Ibis sacro

Leopardo

Suricato

Tigre

Paola Cagol e Valeria Celegato
tags esterni :Technorati Tags:
documentazione,
hot potatoes,
scuola Collodi di Pineta,
tagging.
Leggi | 1 Commento »
Pubblicato in Il diario delle scuole, L'esperienza dei bambini
di gioacolo - 5 April 2006
tags interni :
tagging.
 A differenza delle tradizionali internet message boards, mediante strumenti come MediaBoard gli studenti possono pubblicare commenti su una pagina web inviando SMS o MMS dal loro cellulare. Il mediaboard funziona con un’immagine iniziale centrale sulla quale vengono selezionate delle zone marcate con un cerchio rosso. I commenti inviati dai partecipanti vengono indirizzati ad una zona specifica.
A differenza delle tradizionali internet message boards, mediante strumenti come MediaBoard gli studenti possono pubblicare commenti su una pagina web inviando SMS o MMS dal loro cellulare. Il mediaboard funziona con un’immagine iniziale centrale sulla quale vengono selezionate delle zone marcate con un cerchio rosso. I commenti inviati dai partecipanti vengono indirizzati ad una zona specifica.
Per maggiori informazioni vedi questa pagina del progetto europeo m-learning.
Per vedere degli esempi clicca qui.

Le attività didattiche che si possono fare con questo strumento sono molte. Ad esempio nel progetto m-learning sono state organizzate attività come queste:
- Il docente richiede agli studenti di visitare un museo. Gli studenti inviano le foto sul message board per dimostrare di essere stati davvero nel luogo richiesto e per raccontare la loro esperienza.
- Il docente organizza una caccia al tesoro. Gli studenti escono e inviano le foto e i messaggi con le risposte relative alle varie tappe: il tutto viene registrato su web e può essere rivisto al rientro in classe.
tags esterni :Technorati Tags:
tagging.
Leggi | Nessun Commento
Pubblicato in Risorse
di enrico - 22 March 2006
tags interni :
bacheca,
Progetto OltreAula,
semapedia,
tagging.
La chat di lunedì 20 marzo 2006 (un giorno prima dell’inizio della primavera meteorologica) è stata molto ricca di spunti.
In attesa che tutti arrivassero nel mondo3d per la visita prevista al percorso a quiz sul diritto spiegato dai grandi ai bambini, percorso approntato da Gio dentro il progetto Oltreaula, il discorso è andato sul tagging, per comprenderne bene le potenzialità.
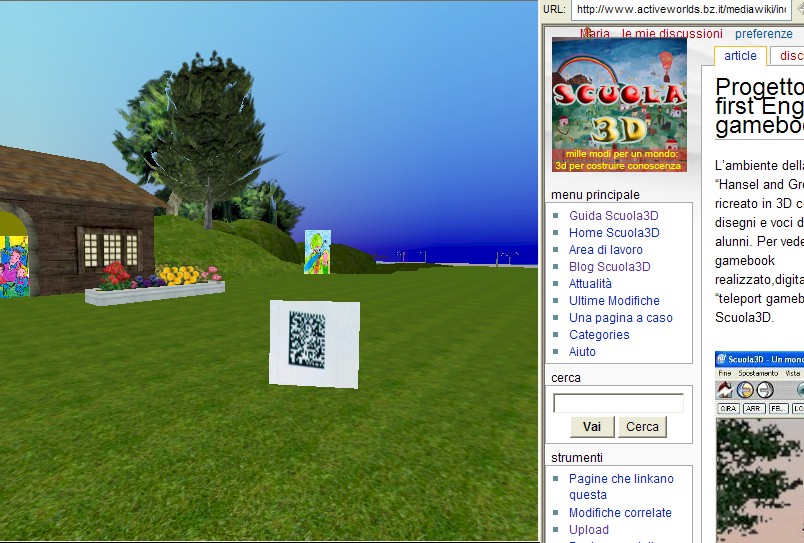
Semapedia, l’ultimo esempio di cui ci ha riferito Maria, ci consente per esempio di appendere un codice a barre su palazzi e costruzioni storiche e di vederne cosi’ la descrizione su wiki, attraverso un semplice telefono cellulare. L’idea, che è quella di collegare il mondo a una sua descrizione sul web, puo’ essere ripresa anche nel caso di un mondo è virtuale, come Scuola3d.
Non solo codici a Barre, ma post-it di ogni genere possono essere appesi nel mondo virtuale di Scuola3d. Per questo nello spazio “bacheca” di Scuola3d sono state previste cinque categorie di notizie, che hanno un po’ carattere delle news da e verso chiunque operi nella scuola.
Alla chat hanno partecipato:
1. Maghetta (Maria Teresa Ghetti)
2. Fiordiferro (Luisanna Fiorini)
3. Sabu (Sara Buzzacaro)
4. Maria (Maria Gragnaniello)
5. Nicomarti (Nicoletta Martini)
6. Gioacolo (Gioachino Colombrita)
7. Luna3 (costruttrice valente)
8. Alessandra (Alessandra Trigila)
9. Enny (Daniela De Paoli)
10. Ashia (9 anni)
11. Alep (Pasquale Pittaluga)
12. Enrico (Enrico Hell)
13. Attila (William, costruttore eccellente)

***Il report della chat***
tags esterni :Technorati Tags:
bacheca,
Progetto OltreAula,
semapedia,
tagging.
Leggi | Nessun Commento
Pubblicato in Chat per costruire conoscenza
di Maria - 19 March 2006
tags interni :
semapedia,
tagging.
Portare i contenuti di Wikipedia al di fuori del web, nello spazio urbano .
Qualche mese fa è partito un progetto chiamato Semapedia.
Semapedia deriva dall’unione di semacode e wikipedia: si tratta di un progetto che associa alle informazioni contenute nell’enciclopedia libera scritta dagli utenti della rete il semacode, una tecnologia che trasforma l’ URL dei siti in speciali codici a barre decodificabili da un lettore ottico per cellulari dotati di fotocamera.
Immaginate di vistare una città e di trovarvi di fronte ad un monumento di cui non conoscete nulla; basta utilizzare il cellulare con fotocamera (a patto che sul telefonino sia installato un apposito software), puntandolo su di un apposito cartello contenente il semacode che qualcuno ha creato e affisso in prossimità del monumento… et voila ! Il cellulare visualizza automaticamente il link relativo al monumento che stiamo visitando con la descrizione del nostro oggetto di interesse.
Perché ciò accada, però, è necessario non solo che su Wikipedia esista una pagina dedicata ma anche che sul monumento sia presente il tag Semacode.
Il sito offre un servizio di creazione dei tags in pochi steps:occorre collegarsi al sito, scegliere da wikipedia un articolo da associare ad un luogo reale ed inserite l’url; quindi stampate l’etichetta relativa e incollarla al luogo prescelto.
Le prospettive future sono allettanti, ma per ora siamo solo agli inizi: incollare etichette su edifici storici di tutto il mondo non è una certo cosa facile…..
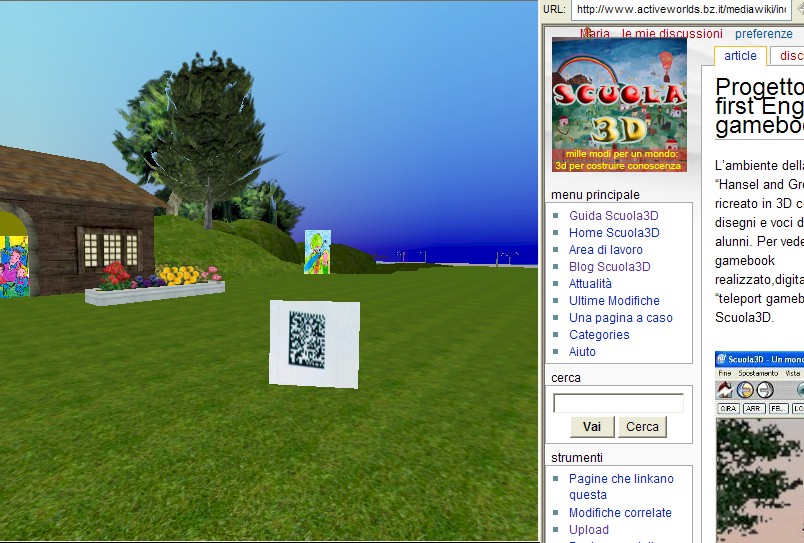
Nel mondo scuola3d è attivo ed efficiente il motore di ricerca per tags realizzato da Alep che permette di raggiungere le località taggate dai cittadini, consentendo il tagging “dal basso”. Sarebbe molto funzionale anche fare il percorso inverso: cliccare su un cartello (fac- simile del semacode) che linka alla pagina wiki del progetto correlato a quella costruzione.
Portare i contenuti del nostro wiki nel mondo, connettendo la costruzione al relativo progetto didattico con un clic. Un esempio:

tags esterni :Technorati Tags:
semapedia,
tagging.
Leggi | Nessun Commento
Pubblicato in Chat per costruire conoscenza
di enrico - 19 March 2006
tags interni :
tagging.
Nella chat del lunedì 13 marzo 2006 abbiamo discusso della strabiliante innovazione, introdotta da Alep e Maurizio, che consente di raggiungere da web una determinata località di Scuola3d, opportunamente individuata dai costruttori attraverso un tag. In pratica chiunque metta sul web (sul blog, sul wiki, su un proprio sito o dove vuole) un link a un certo posto di Scuola 3d puo’ consentire a tutti di raggiungerlo (con browser Scuola3d aperto e dal browswer di scuola 3d stesso).
E’ anche disponibile sul web un elenco completo dei tags che finora sono stati inseriti in scuola 3d in via sperimentale, con i link per raggiungere le singole località. per vederlo cliccate qui.
Le istruzioni sintetiche sulla sintassi dei tags possono essere visualizzate qui.

Presenti:
1. Maghetta (Maria Teresa Ghetti)
2. Annasan (Anna Santon)
3. Sabu (Sara Buzzacaro)
4. Maria (Maria Gragnaniello)
5. Nicomarti (Nicoletta Martini)
6. Gioacolo (Gioachino Colombrita)
7. Ste (Stefania Balducci)
8. Alessandra (Alessandra Trigila)
9. Enny (Daniela De Paoli)
10. AndreaR (Andrea Rizzi)
11. Alep (Pasquale Pittaluga)
12. Enrico (Enrico Hell)
13. Attila (William, costruttore eccellente)
tags esterni :Technorati Tags:
tagging.
Leggi | Nessun Commento
Pubblicato in Chat per costruire conoscenza
di Ste - 19 January 2006
tags interni :
tagging.
Torino crea un blog geo-sincronizzato che permette l’interazione tra la mappa di Torino e del territorio olimpico, con un motore di geo-coding basato sul un sistema peculiare di orto-fotogrammi del territorio mappato punto per punto via GPS, con la scrittura connettiva dei cittadini che l’abitano e l’attraversano.
Guarda il progetto glocalmap
tags esterni :Technorati Tags:
tagging.
Leggi | Nessun Commento
Pubblicato in Chat per costruire conoscenza
di fiordiferro - 18 January 2006
tags interni :
tagging.
Qui di seguito potete scaricare la chat del 16 gennaio 2006. La discussione su come taggare il mondo3d, costruire categorie dal basso che costruiscano il senso e siano interrogabili con un motore di ricerca, è il punto cruciale. Abbiamo però anche un nuovo plug-in per inserire tagging nel blog, e sperimenteremo la costruzione di una guida reticolare,collaborativa, basata su esperienze in classe, con attenzione alla didattica, generata con un modulo wiki.
**Scarica qui la chat**
tags esterni :Technorati Tags:
tagging.
Leggi | Nessun Commento
Pubblicato in Chat per costruire conoscenza
di fiordiferro - 9 January 2006
tags interni :
mappe mentali,
tagging.
Il 17 dicembre 2005 a Bressanone Derrick De Kerckhove ha guidato il gruppo di progetto di Scuola3d alla consapevolezza dell’importanza del Tagging come categorizzazione sociale dal basso. Per fornire un elemento di discussione e cercare di riassumere l’intervento di Derrick ecco una mappa da scaricare. E’ un punto di partenza
**Scarica qui la mappa**
tags esterni :Technorati Tags:
mappe mentali,
tagging.
Leggi | Nessun Commento
Pubblicato in Diffondiamo la scuola3d
di enrico - 18 December 2005
tags interni :
tagging.
La costruzione collettiva del sapere è una collaborazione spontanea, collaborativa, non prestrutturata, il risultato di una intelligenza connettiva, che ha nel tag il suo elemento centrale.
Il tagging è l’incoronazione dello spirito di internet, ha detto Derrick De Kerckhove a Bressanone, nell’ambito degli incontri di Bolzano del dicembre 2005, perché collega un elemento della rete ad un altro, secondo un principio di categorizzazione che nasce dal basso.
Attraverso il tag, infatti, non si crea soltanto un rinvio, un rimando da una parola (o da un testo) ad un’altra. Con il tag si collega un oggetto direttamente ad una categoria che viene istituita insieme all’oggetto.
Il segno rinvia sempre a qualche cosa di altro e l’attività di produzione del segno (per esempio di un testo) si estende anche alla definizione della sua categoria. Questo processo non è individuale, è necessariamente collettivo e riflette i modelli concettuali delle migliaia di utenti coinvolti.
Per lavorare in questo modo, mettendo al centro il tagging, non è necessaria una nuova infrastruttura (internet è l’unica infrastruttura che serve e c’è già), non ci sono azioni predefinite da compiere. Soprattutto non si è vincolati ad associare un elemento a una categoria predeterminata, serve solo collegare l’elemento ad un altro elemento, cioè riconoscerlo come tag. Così anche la categorizzazione nasce dal basso.

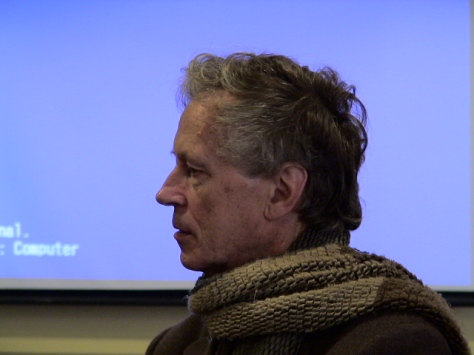
Derrick De Kerckhove durante gli incontri di Bolzano
Di tagging avevamo parlato in scuola3d nella chat magistrale con Derrick De Kerckhove del 28 novembre. Ne aveva riferito Maria in un suo articolo su questo blog.
tags esterni :Technorati Tags:
tagging.
Leggi | Nessun Commento
Pubblicato in Scuola3D a Bolzano
di fiordiferro - 29 November 2005
tags interni :
tagging.
Chat del 28 novembre 2005
Quattro passi tra i progetti
Con la partecipazione di Derrick De Kerckhove
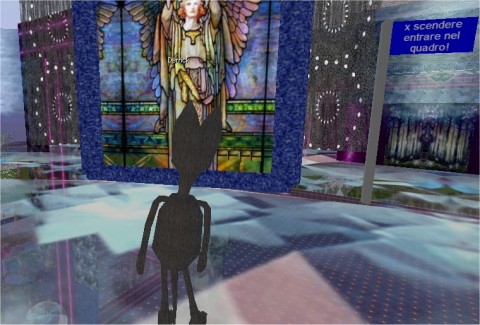
Come ogni lunedì sera è stata convocata una chat per confrontarci sui percorsi didattici avviati. Questa sera però è diventata un evento: Derrick De Kerckhove ha comunicato a Fiordiferro che si collegherà dalla sua casa in campagna, in Canada. La chat diventa affollatissima, e regna un clima di “extra scuola” forse favorito dall’approccio giocoso di Derrick De Kerckhove, reduce dal summit di Tunisi e sempre foriero di novità. Lui ha una marcia in più, è “oltre”, è già il “futuro”. Ne approfittiamo per portarlo a visitare il Centro risorse e documentazione Giulio Camillo, nato da un suo input.
Presenti:
1. Alep (Pasquale Pittaluga)
2. Alessandra (Alessandra Trigila)
3. Annasan (Anna Santon)
4. Aranit (Aranit Haxhiu)
5. Attila (William, costruttore)
6. Dario (studente di Maria Teresa Dosso)
7. Derrick (Derrick De Kerckhove)
8. Enny (Daniela De Paoli)
9. Enrico (Enrico Hell)
10. Fiordiferro (Luisanna Fiorini)
11. GabrieleB (alunno di Stefania Balducci)
12. GianMarcoM (alunno di Stefania Balducci)
13. Gianpaolo (Gianpaolo Maraner)
14. Gioacolo (Gioachino Colombrita)
15. Kyashan (Alessandro Rigitano)
16. Lory (Loredana Mosillo)
17. LorenzoB (studente istituto Fontana di Rovereto)
18. LorenzoT (Lorenzo Tonolli)
19. Luna3 (Azzurra Zammith)
20. Mari (Maria Teresa Dosso)
21. Maria (Maria Gragnaniello)
22. MGP (Mariella Pilo)
23. Michele (Michele Frenzi)
24. Michelevivi (Michele Viviani)
25. Milena (Monica)
26. Monica (Monica Vichi)
27. Nicomarti (Nicoletta Farmeschi)
28. Roeslein (Manuela Pegoraro)
29. Sangiu (Giusy Santo)
30. Ste (stefania Balducci)
31. YuriD (alunno di Stefania Balducci)
32. Bimbo (turista)
**Scaricate da qui la chat**

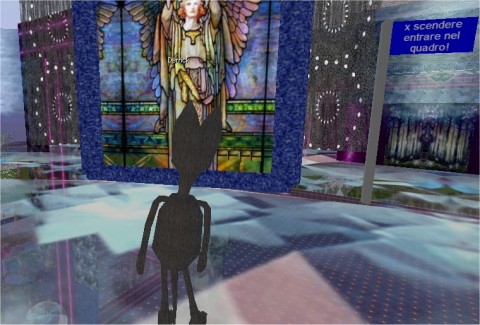
Derrick davanti al teleport per uscire dal centro risorse Giulio Camillo
tags esterni :Technorati Tags:
tagging.
Leggi | 2 Commenti »
Pubblicato in Chat per costruire conoscenza, Risorse










 A differenza delle tradizionali internet message boards, mediante strumenti come MediaBoard gli studenti possono pubblicare commenti su una pagina web inviando SMS o MMS dal loro cellulare. Il mediaboard funziona con un’immagine iniziale centrale sulla quale vengono selezionate delle zone marcate con un cerchio rosso. I commenti inviati dai partecipanti vengono indirizzati ad una zona specifica.
A differenza delle tradizionali internet message boards, mediante strumenti come MediaBoard gli studenti possono pubblicare commenti su una pagina web inviando SMS o MMS dal loro cellulare. Il mediaboard funziona con un’immagine iniziale centrale sulla quale vengono selezionate delle zone marcate con un cerchio rosso. I commenti inviati dai partecipanti vengono indirizzati ad una zona specifica.