Percorso libero
Dal Wiki di Scuola3D
Fasce o chiocciole?
Filomena così scrive nel nostro forum per spiegare l'idea del percorso libero:
"Volevo partire dai contenuti, per definire il concetto spaziale.
Allora ho utilizzato il manifesto-metafora del web 2.0 di Teemu Arina per creare un codice-colore. Ovvero, all’interno della mostra ogni argomento attinente ad un determinato sistema (cervello, sensi, scheletro ecc,) è contraddistinto da un colore in modo da avere un impatto visivo immediato sul cosa si sta esaminando mentre si cammina nella mostra, dal momento che un percorso libero può anche essere dispersivo.
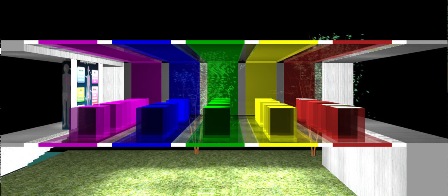
Ho pensato a delle fasce di colore e una capillare trasparenza. Nelle fasce ci sono gli espositori al di sopra dei quali si posizionano i banner, i pannelli ecc. Questo colore è anche un segnale visivo visibile dall’esterno, una specie di manifesto pubblicitario.
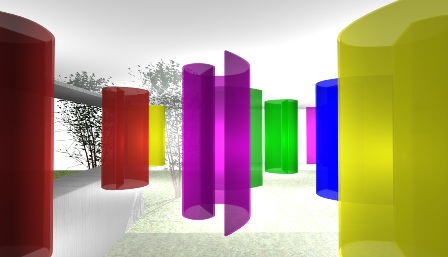
Nella versione chiocciole, non ci sono le fasce, ma ogni “chiocciola” è un espositore. All’interno c’è il cartello e anch’essi sono contraddistinti dal codice colore di cui parlavo prima. Quindi, all’interno di una chiocciola rossa, per esempio, è contenuto qualcosa che ci parlerà del sistema nervoso (feed, search, ecc.), all’interno di una verde ci sarà qualcosa sui sensi (blog, ecc).
I colori scelti sono orientativi, presi dalla tavolozza dell’arcobaleno, o meglio la sua riduzione RGB. Entrambi i percorsi sono liberi, ovvero percorribili in qualunque direzione. Solo il colore indica dove ci troviamo. Se si associasse anche un suono, che ne dite?"
L'idea finale ,pertanto, è quella di cadere direttamente nell'acqua con il teleport e riemergere salendo le scale, per entrare in un palazzo di vetro dove all'interno saranno collocate le chiocciole espositive che conterrano ognuna una voce de Il Glossario