Assegnare azioni
Dal Wiki di Scuola3D
| Revisione 17:35, 22 Febbraio 2006 Maria (Discussione | contributi) ← Previous diff |
Versione attuale Maria (Discussione | contributi) |
||
| Riga 20: | Riga 20: | ||
| Nel mondo scuola3d all'oggetto pictwll assegnare l'azione "create picture + l'url dell'immagine jpg della prima slide,name screen" | Nel mondo scuola3d all'oggetto pictwll assegnare l'azione "create picture + l'url dell'immagine jpg della prima slide,name screen" | ||
| - | [[Immagine:Ppt.jpg]] | + | [[Immagine:Ppt.jpg|thumbnail|esempio dal mondo]] |
| Vicino all'oggetto creare una serie di pulsanti (tanti quanti sono le slides da visualizzare) usando ad esempio l'oggetto button_2. Nel campo azione dell'oggetto pulsante scrivere "create sign;activate picture + url della seconda slide name=screen, rotate 10 name=screen time=3 noloop ( l'ultimo comando serve a dare l'effetto rotazione come transizione diapositiva ). Nel campo descrizione inserire il testo che si vuole visualizzare sul pulsante, ad esempio "clicca per la seconda slide". | Vicino all'oggetto creare una serie di pulsanti (tanti quanti sono le slides da visualizzare) usando ad esempio l'oggetto button_2. Nel campo azione dell'oggetto pulsante scrivere "create sign;activate picture + url della seconda slide name=screen, rotate 10 name=screen time=3 noloop ( l'ultimo comando serve a dare l'effetto rotazione come transizione diapositiva ). Nel campo descrizione inserire il testo che si vuole visualizzare sul pulsante, ad esempio "clicca per la seconda slide". | ||
| - | [[Immagine:Button.jpg]] | + | [[Immagine:Button.jpg|thumbnail|esempio di pulsante]] |
| Procedere nello stesso modo per gli altri pulsanti linkando ogni volta l'immagine appropriata. | Procedere nello stesso modo per gli altri pulsanti linkando ogni volta l'immagine appropriata. | ||
Versione attuale
- Assegnare due textures ad un oggetto.
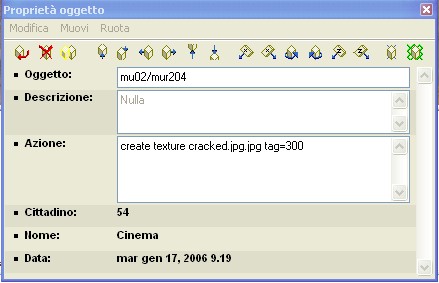
Alcuni oggetti modulari (in genere quelli piatti come pavimenti e muri) vengono definiti oggetti doppi perchè tramite il comando 'create texture nometexture tag 300' permettono di mettere una texture diversa su una delle 2 facce.
Nell'esempio al muro classico di mattoni rossi è stata applicata sull'altro lato la texture cracked.jpg. Questa azione si rivela particolarmente funzionale quando ad esempio la texture del pavimento del primo piano non piace come soffitto del pianterreno oppure quando si vuole rivestire con una simpatica carta da parato l'interno di un'abitazione.
- Creare immagini animate.
Come noto, il comando "create picture + url dell'immagine jpg" scarica il file di immagine JPEG specificato dal web e lo posiziona nell'oggetto. Questo comando funziona con molti oggetti appositamente creati per contenere delle immagini. Dettagli sull'azione e note specifiche sull'utilizzo delle immagini qui. Il formato .gif non è supportato per cui non è possibile linkare direttamente una gif animata nel mondo. Occorre creare una jpg animata con un software di grafica (per esempio photoshop). L'animazione deve essere creata per singolo frame e la texture finale deve essere verticale. Ogni singolo frame deve essere 256X256 pixel.La texture finale sarà ovviamente multipla. Un esempio di filmstrip. Inserendo il comando "create picture + l'url dell'immagine jpg" nel campo azione di un oggetto come pictwll si visualizzerà una jpg animata. In Internet è possibile trovare molti filmstrip realizzati da utenti di AW .Ecco alcuni esempi per provare l'azione.
- Visualizzare una presentazione powerpoint nel mondo.
Powerpoint è uno dei programmi più utilizzati a scuola, dagli insegnanti per presentare progetti, dagli alunni per creare storie o altro. Con azioni molto semplici è possibile visualizzare una presentazione nel mondo. Anzitutto occorre salvare ogni slide in formato immagine jpg e caricarle in uno spazio web. Nel mondo scuola3d all'oggetto pictwll assegnare l'azione "create picture + l'url dell'immagine jpg della prima slide,name screen"
Vicino all'oggetto creare una serie di pulsanti (tanti quanti sono le slides da visualizzare) usando ad esempio l'oggetto button_2. Nel campo azione dell'oggetto pulsante scrivere "create sign;activate picture + url della seconda slide name=screen, rotate 10 name=screen time=3 noloop ( l'ultimo comando serve a dare l'effetto rotazione come transizione diapositiva ). Nel campo descrizione inserire il testo che si vuole visualizzare sul pulsante, ad esempio "clicca per la seconda slide".
Procedere nello stesso modo per gli altri pulsanti linkando ogni volta l'immagine appropriata.